Ecommerce App Ui Design 2019
7 UI patterns in e-commerce apps
![]()

I recently did a competitor analysis of current, top e-commerce apps. I observed Target, Nike, Apple, Samsung, Ebay, Chewy, Banggood, Drop, and Best Buy.
Here are 7 major UI patterns that I found popular and/or notable among them.
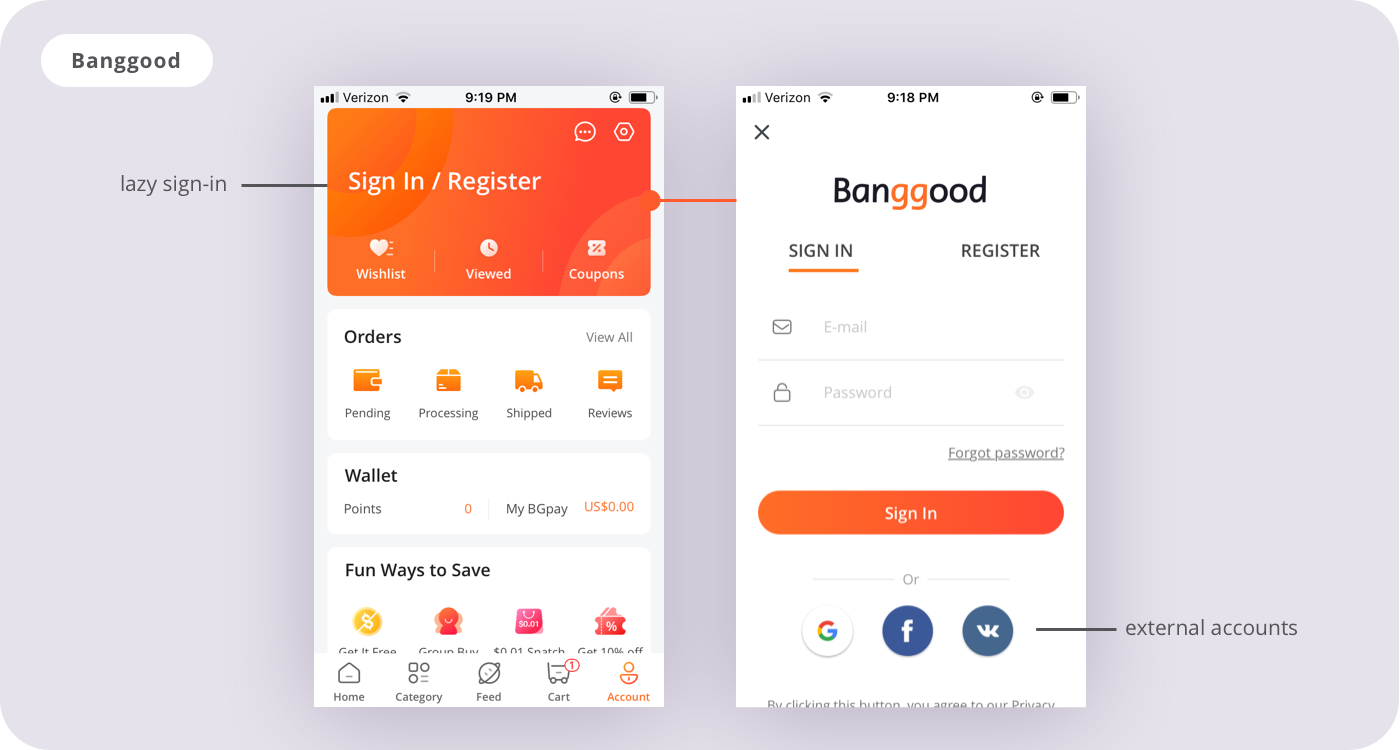
1. Flexible sign-in
Sign-in is often the first barrier, causing users to spend effort in completing the task. To reduce friction for first-time users, add flexibility to your sign-in.
Try a lazy sign-in. Here, sign-in is optional until you get to the shopping cart or other features further in the customer journey. This allows users to try out an app as a guest and experience its value even before creating an account (Levi, 2016).
Also, consider including other sign-in options through external accounts (i.e. Facebook, Google). This enables users to skip form-filling, and instead sign-in with a 2-click process (Levenson).
In Banggood's account screen, you can clearly see that in order to access "Wishlist", "Viewed", and "Coupons", sign-in is needed. Banggood also includes external account options in their sign-in.

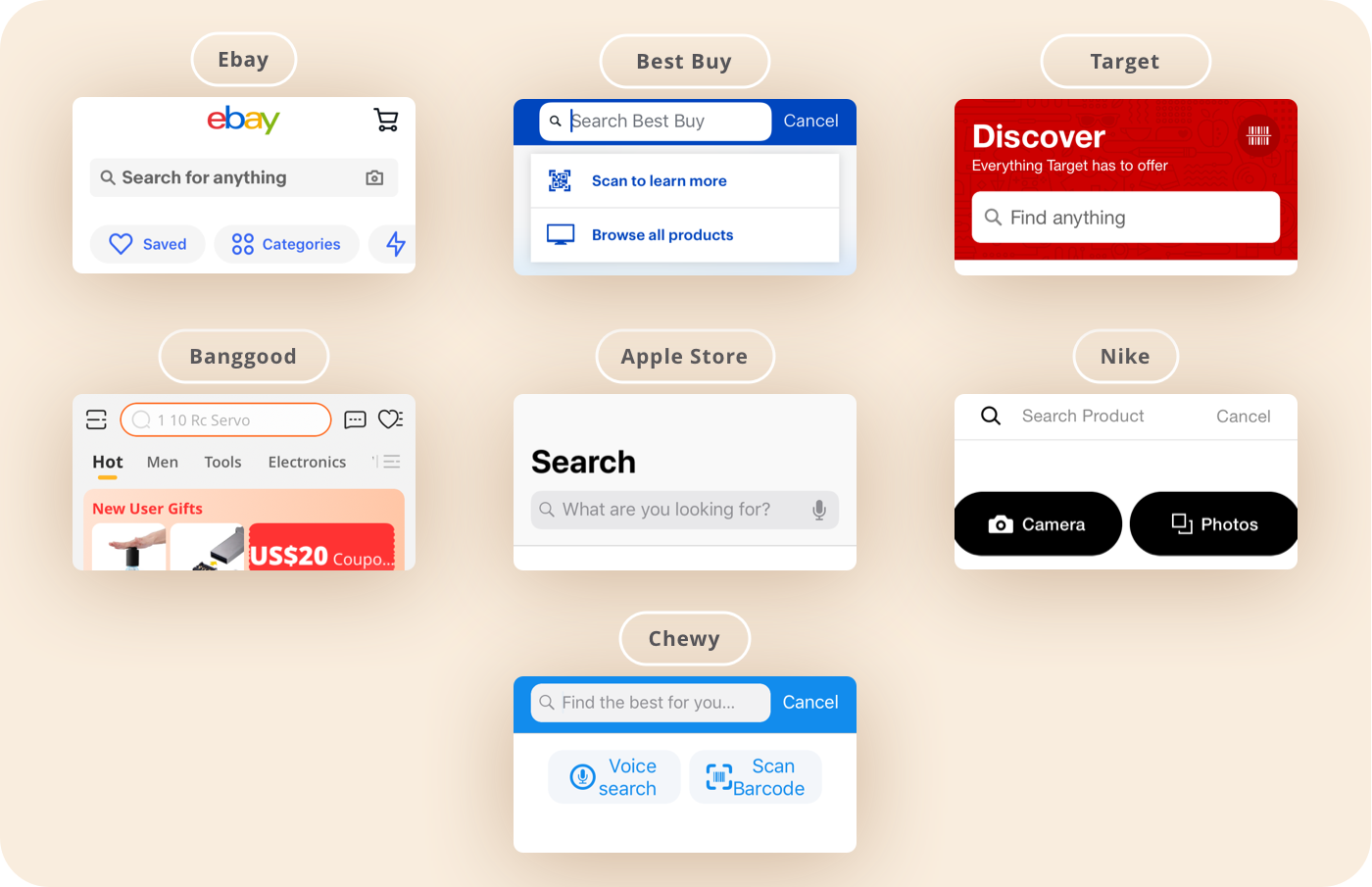
2. Search by: text, image, voice, barcode
"I really believe that the camera will be the next keyboard" — Ben Silbermann, Pinterest CEO
The internet started with a text-based search bar, but is evolving to allow search in other ways. I saw a combination of text and other functions used to enhance search interaction.
Through visual AI, image search opens up a new world of possibilities. Not only can you identify a product by visual cues, but image search lets you discover new ideas based on the image context (Wilson, 2017). For example, if you take a picture of an avocado, search results may dish up guacamole recipes.
Scanning a barcode reduces the margin of error, and leads you straight to a product. Voice search increases accessibility, and provides convenience for a user occupied with another activity.

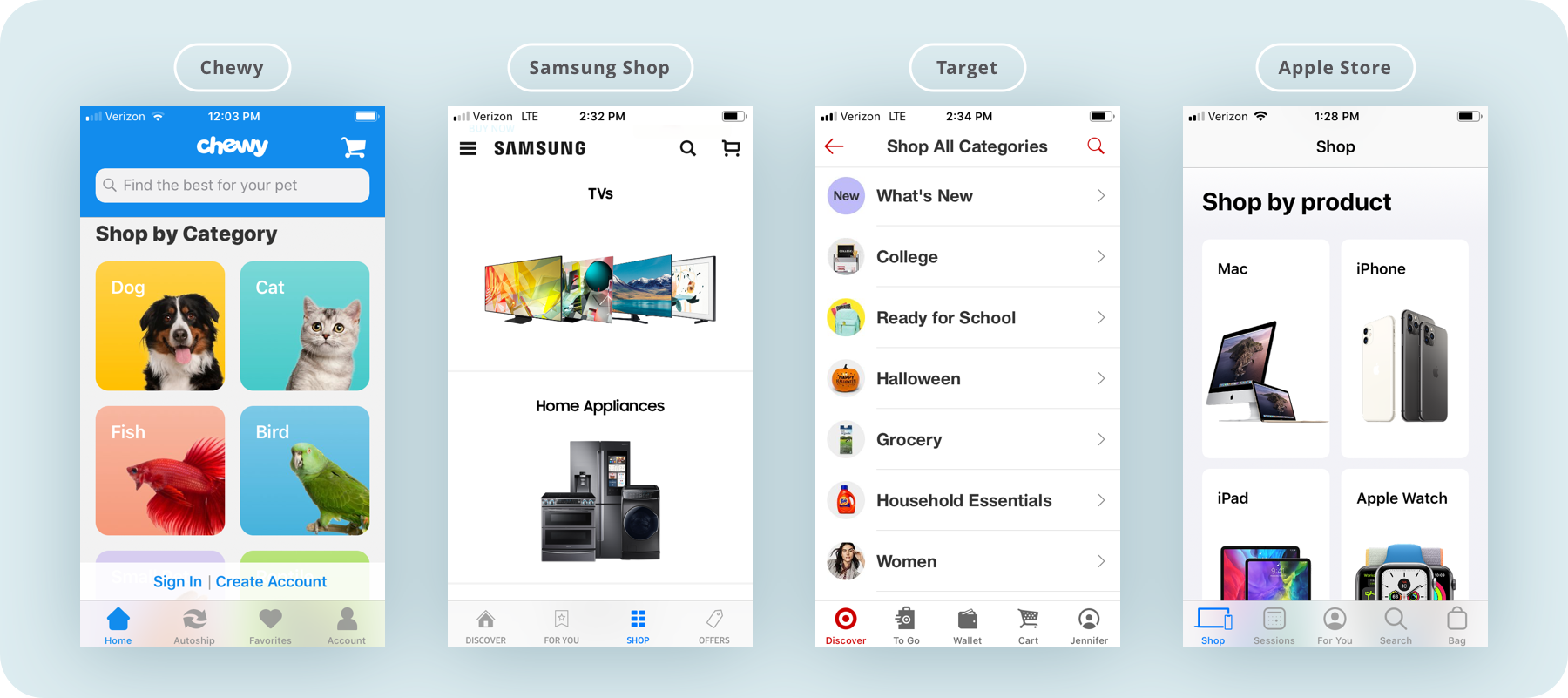
3. Browse by: product categories
Along with direct search, users engage in browsing activities to find new things. Product categories allow users to browse and discover products in an organized way (Harley, 2018).
They improve way-finding by grouping products in an intuitive way for users. It's like walking into a grocery store and seeing items placed in aisles where we'd expect to find them.
Looking at competitor apps, some have a separate product category screen. Others include a product category section within the "Home" screen. For a pleasant browsing experience, consider combining images or icons with category labels.
Below, you'll see the different ways each app tackled the display of product categories.

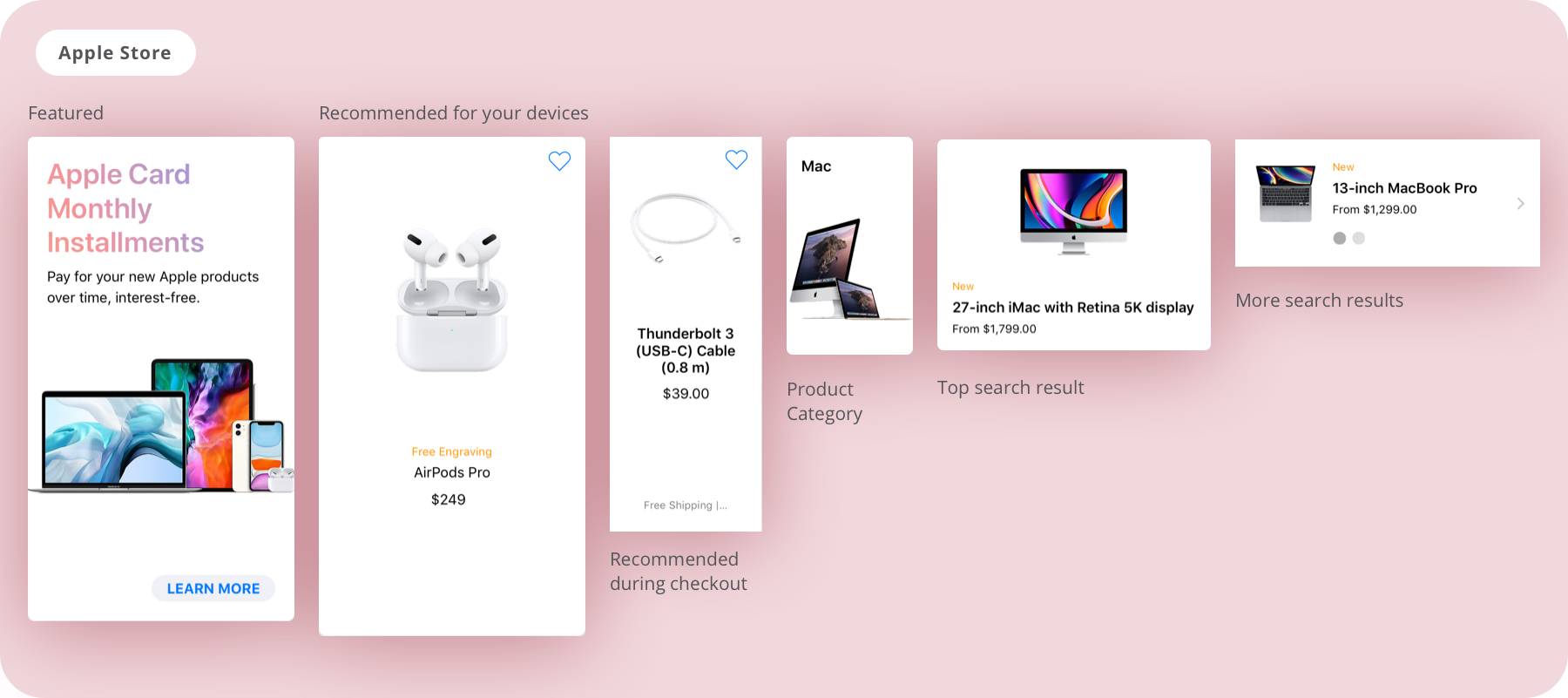
4. Card variety and consistency
Cards are some of the first UI elements users interact with. Card variety and consistency helps create a strong, first impression of your app.
Try to create different types of cards for different types of information. This sets information apart visually, and helps users learn the visual language. Without variety, it's harder to tell at a glance what a card represents, since they all look the same.
Also work towards card consistency throughout each screen. If you have one card type for a specific information, try to keep it the same throughout so it's recognizable.
Apple Store uses both variety and consistency, creating a crisp visual vocabulary.

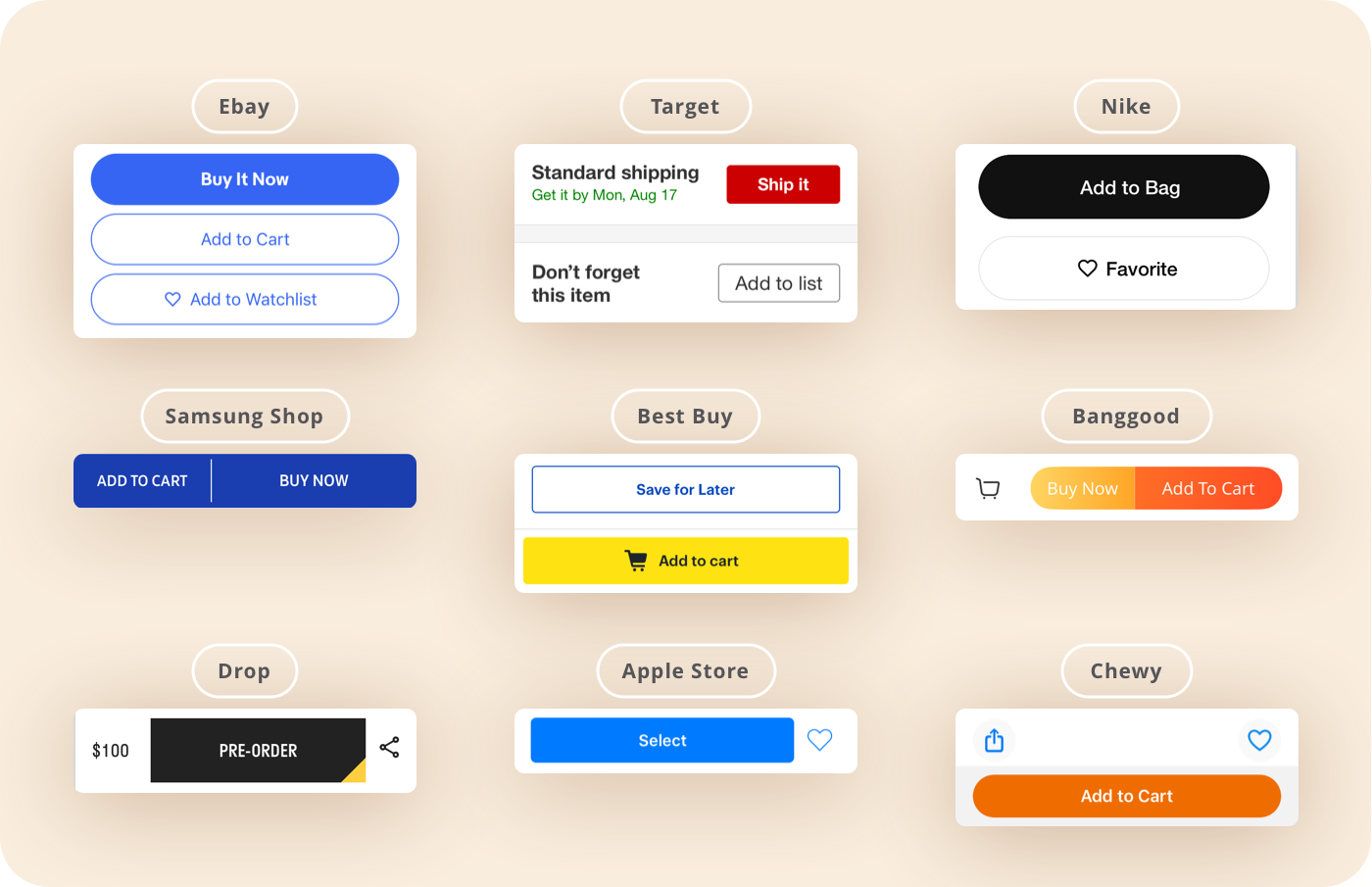
5. Different CTAs for different user stages
I noticed a common pattern of having several call-to-action (CTA) buttons in these apps. Having 2–3 CTA buttons covers different user stages in the customer journey.
For example, Ebay has "Save", "Add to cart", and "Buy now" buttons in consecutive rows. "Buy now" is great for when you want to buy one specific item immediately. Yet, "Save" is better when you're waiting for a sale or comparing products. "Add to cart" makes sense when you're shopping for a handful of items at once.
Having only a "Buy now" button when a user isn't quite ready to buy, may not address the nuance of their shopping behavior. This could deter users from their shopping experience.

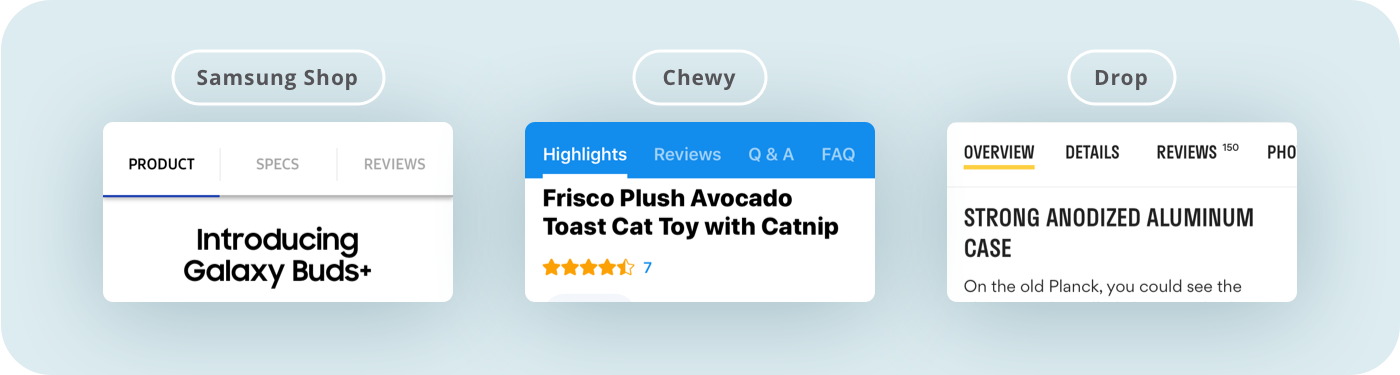
6. Top tabs for specific product screen
Specific product screens can get pretty long. This usually occurs because we try to include all the details needed for a purchase decision.
According to a Nielsen research study, here's a list of top features for a product page:
- Must-haves: product name, images, price, options, availability, add to cart, description
- Nice-to-haves: ratings or reviews, additional images, videos, zoom/pan, related recommendations, wishlist
Having tabs at the top is one way to help users quickly find a topic of interest. They reveal screen content even before users start scrolling down.
Tabs should contain related content at the same level of hierarchy. Tabs are also scalable. You can start with fixed tabs that turn scrollable as you add on topics (Material Design).
Here, Samsung Shop and Chewy use fixed tabs, while Drop uses a scrollable tab.

7. Checkout with progressive disclosure
Progressive disclosure is about showing the right amount of information. It reduces complexity by breaking up information across several screens while still revealing main topics.
Without it, users may perceive checkout as tedious and even abandon carts. Facing a wall of fill-out forms feels overwhelming (Campbell, 2017). Yet, seeing the same forms grouped into steps feels manageable. Also keep in mind, you'll need space for keyboards at the bottom half of screen.
A few ways to organize this complexity is with an accordion, list, or progress indicator. An accordion expands vertically, while a list opens to another screen to reveal more information. A progress indicator shows where the user is in the sequential steps of a checkout.
Nike appears to use an accordion, Chewy and Target use lists, while Drop uses a progress indicator in their checkout.
Conclusion
You can learn a lot from studying current applications. By observing the reason behind product design decisions, we can find new insights. Create a seamless experience with befitting UI patterns, from app download to checkout.

References
How To Perfect Your Mobile App's Login Screen — Hannah Levenson
Put value first with Lazy Signup — Levi, 2016
Pinterest Sees The Future — Mark Wilson, 2017
UX Guidelines for Ecommerce Homepages, Category Pages, and Product Listing Pages — Aurora Harley, 2018
Components; Tabs — Material Design
UX Guidelines for Ecommerce Product Pages — Katie Sherwin, 2019
The Anatomy of The Perfect Mobile E-Commerce Checkout Page — Kunle Campbell, 2017
Progressive Disclosure — Interaction Design Foundation
Ecommerce App Ui Design 2019
Source: https://uxdesign.cc/7-ui-patterns-in-ecommerce-apps-1f6f5a073d23
Posted by: wilsonfole1966.blogspot.com

0 Response to "Ecommerce App Ui Design 2019"
Post a Comment